C#
using System.IO.Compression;
#pragma warning disable 414, 3021
// A comment in C#
namespace MyApplication
{
[Obsolete("...")]
class Program : IInterface
{
public static List<int> JustDoIt(int count)
{
Span<int> numbers = stackalloc int[length];
Console.WriteLine($"Hello {Name}!");
for (int i = 0; i < 5; i++)
{
Console.WriteLine(i);
}
return new List<int>(new int[] { 1, 2, 3 })
}
}
}HTML
<!DOCTYPE html>
<title>Title</title>
<style>body {width: 500px;}</style>
<script type="application/javascript">
function $init() {return true;}
</script>
<body>
<p checked class="title" id='title'>Title</p>
<!-- here goes the rest of the page -->
</body>CSS
/* a comment in css */
@font-face {
font-family: Chunkfive; src: url('Chunkfive.otf');
}
body, .usertext {
color: #F0F0F0; background: #600;
font-family: Chunkfive, sans;
--heading-1: 30px/32px Helvetica, sans-serif;
}
@import url(print.css);
@media print {
a[href^=http]::after {
content: attr(href)
}
}JAVASCRIPT
function $initHighlight(block, cls) {
try {
if (cls.search(/\bno\-highlight\b/) != -1)
return process(block, true, 0x0F) +
` class="${cls}"`;
} catch (e) {
/* handle exception */
}
for (var i = 0 / 2; i < classes.length; i++) {
if (checkCondition(classes[i]) === undefined)
console.log('undefined');
}
// A comment in javascript
return (
<div>
<web-component>{block}</web-component>
</div>
)
}
export $initHighlight;JSON
[
{
"title": "apples",
"count": [12000, 20000],
"description": {"text": "...", "sensitive": false}
},
{
"title": "oranges",
"count": [17500, null],
"description": {"text": "...", "sensitive": false}
}
]PHP
for ($x = 0; $x <= 10; $x++) {
echo "The number is: $x <br>";
}
function writeMsg() {
echo "Hello world!";
}
writeMsg(); // call the functionTips and tweaks
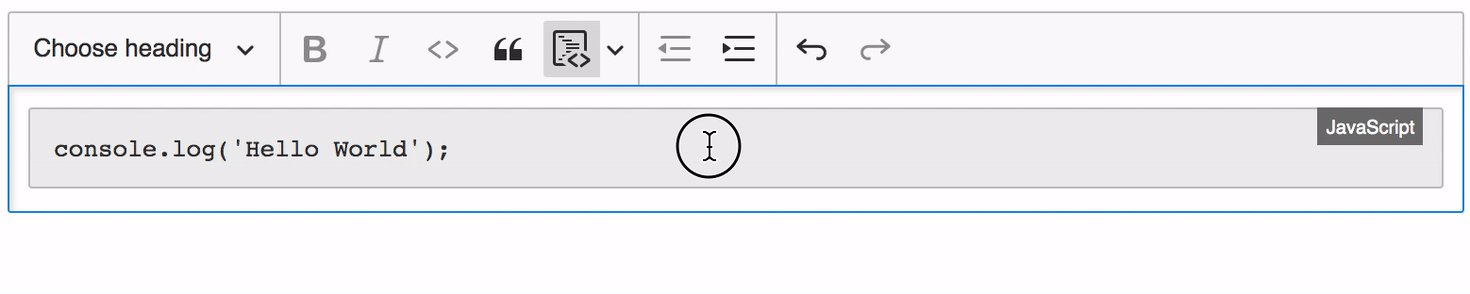
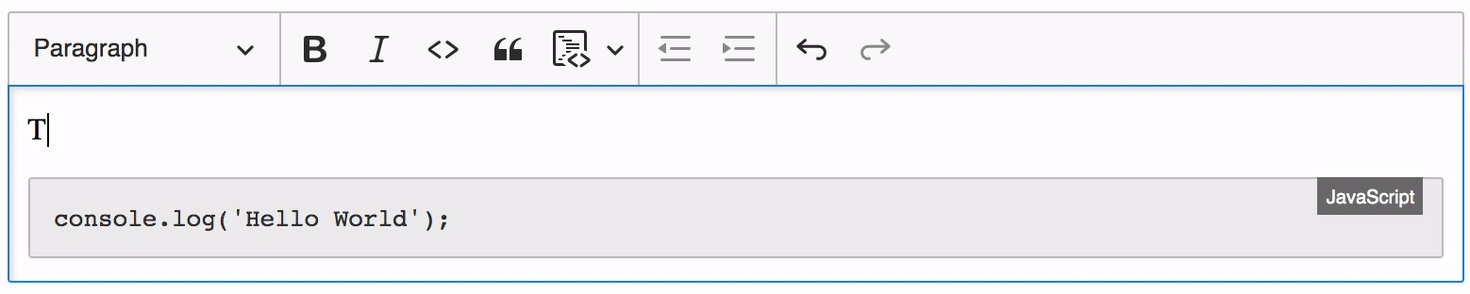
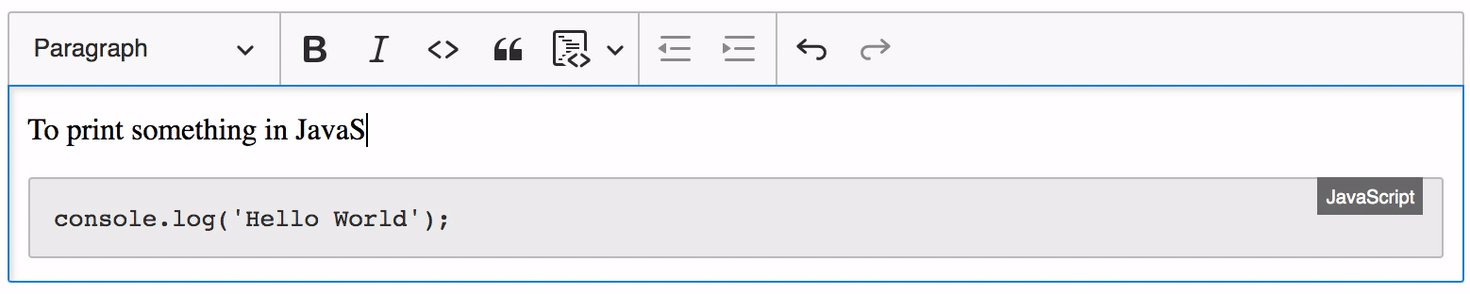
To type before the code block: Put the selection at the beginning of the first line of the code block and press Enter. Move the selection to the empty line that has been created and press Enter again. A new paragraph that you can type in will be created before the code block.

To type after the code block: Put the selection at the end of the last line of the code block and press Enter three times. A new paragraph that you can type in will be created after the code block.